Can Alt Text Influence Rankings in Google Image Search? Today, nearly 15.9% of Google’s SERPs show images. That means, despite your best SEO efforts, you could still miss out on another organic traffic source: your website’s images.
To tap into this traffic source, you can leverage image alternative text. In this article, we will discuss the process of crafting image alternative text to boost your images’ search engine rankings and attract more traffic.
Table of Contents
What is the Alt Text for Images?

Alt text, short for “alternative text,” is a descriptive text attribute added to an HTML image element. Its primary purpose is to provide a textual description of an image’s content for users who may not be able to see the image, such as those with visual impairments or when the image cannot be displayed for technical reasons.
Alternative text is also used by search engines to understand the content and context of an image, which can help improve the image’s visibility in search engine results.
Why is Alt Text for Images Important?

Image alt text is important for several reasons:
- Accessibility: Alt text makes web content more accessible to individuals with visual impairments who use screen readers. It allows them to understand and interact with the content, including images, by providing a textual description.
- Improved User Experience: Alternative text enhances the overall user experience by ensuring that everyone, regardless of their abilities, can access and comprehend the content on a webpage.
- Image Traffic: Search engines use alt text to understand the content of images, which can influence your website’s search engine rankings. Well-optimized alternative text can help your images appear in relevant search results, driving organic traffic to your site.
- Content Context: Alt text provides context for the images, helping all users understand their significance within the content. This is beneficial for conveying information or telling a story through visuals.
- Image Loading Issues: When images fail to load properly due to slow internet connections or technical issues, alt text can serve as a placeholder, conveying the image’s content even when it can’t be displayed.
- Social Media Sharing: Alternative text can be used as the image description when your web content is shared on social media platforms, making your posts more informative and engaging.
How to Add Alt Text for Images in the WordPress CMS?

- Login to Your WordPress Dashboard: Access your WordPress website’s admin area by entering your login credentials.
- Edit or Create a Post/Page: Choose the post or page where you want to add an image or edit an existing one.
- Insert or Edit an Image:
- If you’re adding a new image, click on the “Add Media” button above the editor.
- If you’re editing an existing image, click on the image within the post/page editor.
- Add Alt Text:
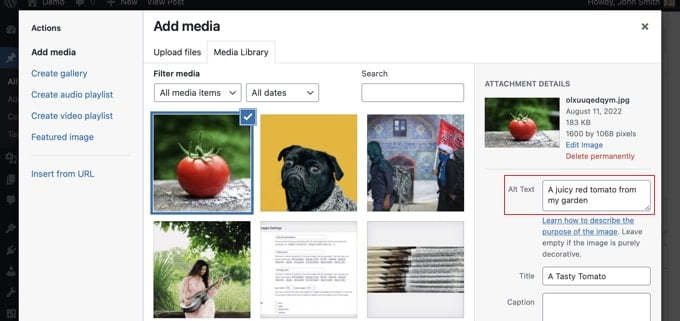
- For a new image, after uploading or selecting the image, you’ll see an option on the right-hand side of the Media Library to add alternative text. Enter your descriptive text in the “Alt Text” field.
- For an existing image, click the “Edit” button (pencil icon) on the image in the editor. A window will pop up with image details, and you can add or edit the alternative text in the “Alt Text” field.
- Save or Update: After adding or editing the alt text, click the “Save” or “Update” button to save your changes.
- Check Your Work: It’s a good practice to preview your post or page to ensure that the alternative text has been added correctly and provides an accurate description of the image.
- Repeat as Needed: If your post or page contains multiple images, repeat the above steps for each image, ensuring that each one has appropriate alt text.
What is an Example of a Good and Bad Alt Text for Images?

Here are examples of good and bad alt text for different types of images:
1. Good Alt Text Examples:
- Descriptive Image:
- Good Alternative Text: “A red rose in full bloom with dewdrops on its petals.”
- Explanation: This alt text provides a detailed and accurate description of the image, allowing users to visualize it even if they cannot see it.
- Functional Image:
- Good Alternative Text: “Submit button with ‘Subscribe to Newsletter’ text.”
- Explanation: In this case, the alternative text describes the purpose and function of the image, which is crucial for user understanding, especially for form buttons.
- Informative Chart:
- Good Alternative Text: “Bar chart showing sales growth by quarter in 2021.”
- Explanation: Alt text for charts and graphs should convey the data and context, enabling users to grasp the content’s significance.
- Decorative Image:
- Good Alt Text: “Decorative border with abstract patterns.”
- Explanation: When an image is purely decorative and doesn’t convey content or function, it’s appropriate to indicate that in the alternative text.
2. Bad Alternative Text Examples:
- Empty Alt Text:
- Bad Alt Text: “”
- Explanation: Leaving the alternative text empty provides no information to users who rely on it. It’s better to have no alt text than an empty one.
- File Name Alt Text:
- Bad Alt Text: “IMG_12345.jpg”
- Explanation: Using the image file name as alternative text is unhelpful and doesn’t provide any context or description of the image.
- Overly Long Alt Text:
- Bad Alt Text: “A beautiful sunset over the ocean with waves crashing onto the shore, casting a warm, orange glow on the water and the sky filled with shades of pink and purple as the sun sets below the horizon.”
- Explanation: While descriptive alternative text is important, excessively long alt text can be overwhelming. It’s best to be concise while conveying essential details.
- Repetitive Alt Text:
- Bad Alt Text: “Image of a red apple” (when the image is clearly of a red apple)
- Explanation: Alternative text should provide additional information, not simply repeat what is evident in the image.
15 Tips & Best Practices for Image Alternative Text

Optimizing image alternative text is essential for improving website accessibility, SEO, and user experience. Here are some best practices for creating effective alternative text:
- Be Descriptive and Concise:
- Provide a clear and concise description of the image in a few words or a short sentence.
- Focus on the most essential details that convey the image’s content or purpose.
- Use Keywords Thoughtfully:
- If relevant, include keywords that describe the image in a natural and meaningful way.
- Avoid keyword stuffing; prioritize accuracy and user understanding.
- Provide Context:
- Consider the image’s role on the page and the surrounding content. Ensure that the alternative text complements the context of the page.
- Be Specific:
- Specify colors, shapes, objects, people, or actions in the image, as appropriate.
- Avoid generic descriptions like “image” or “image of.”
- Indicate Functional Images:
- For images with a functional purpose (e.g., buttons, icons), describe their function in the alternative text, not just their appearance.
- Avoid Repetition:
- Don’t repeat information that’s already provided in the text adjacent to the image.
- Handle Decorative Images Appropriately:
- If an image is purely decorative and doesn’t convey content or function, use empty or null alt text (alt=””) to indicate it’s decorative.
- Avoid describing decorative images in a way that suggests they have meaning.
- Don’t Rely on File Names:
- Avoid using image file names as alternative text; file names are often unhelpful or irrelevant to users.
- Test for Accessibility:
- Use accessibility tools or screen readers to test how alternative text is read aloud to ensure it provides a meaningful description.
- Consider Localization:
- If your website is multilingual, provide alternative text in the appropriate language for the target audience.
- Update Alt Text as Needed:
- Regularly review and update alternative text when the content or context of an image changes.
- Follow Web Content Guidelines:
- Comply with web accessibility standards like WCAG (Web Content Accessibility Guidelines) to ensure your alt text is accessible to all users.
- Be Mindful of SEO:
- While alt text should primarily serve accessibility, it can also benefit SEO. Incorporate relevant keywords naturally without compromising clarity.
- Educate Content Creators:
- If your website has multiple contributors, provide guidelines and training on creating effective alt text.
- Test and Iterate:
- Continuously monitor the impact of alt text on user experience and SEO and make improvements as needed.
How Can Alt Text Affects SEO?

Alt text (alternative text) can have a significant impact on SEO (Search Engine Optimization) for your website. Here’s how alternative text affects SEO:
- Image Search Ranking: Alt text provides search engines with information about the content and context of images. When users perform image searches, search engines use this alternative text to determine which images are relevant to the search query. Optimized alt text can help your images rank higher in image search results, driving more traffic to your site.
- Web Search Ranking: While alt text is primarily associated with images, it can indirectly impact your overall web search ranking. When images on your website are properly optimized with descriptive alternative text, it improves the overall quality and relevance of your web pages. Search engines consider user experience and accessibility as ranking factors, so providing alternative text contributes positively to these aspects.
- User Experience: Alt text improves the user experience for visitors with visual impairments or those using text-only browsers or screen readers. When your website is accessible to a broader audience, it can lead to increased user engagement and satisfaction, which are factors that search engines consider in their ranking algorithms.
- Reduced Bounce Rate: Including alternative text that accurately describes your images can help users understand your content better. When users find what they’re looking for, they are more likely to stay on your site longer and explore additional pages, reducing your site’s bounce rate. A lower bounce rate can signal to search engines that your content is relevant and engaging.
- Voice Search Optimization: Alternative text can also be crucial for voice search optimization. When users perform voice searches, search engines may use alternative text to understand and provide relevant image results in voice search responses. This can increase your visibility in voice search results.
- Keyword Optimization: Alt text offers an opportunity to include relevant keywords related to your content and images. However, it’s essential to use keywords naturally and ensure that they accurately describe the image. Keyword stuffing in alternative text can have a negative impact on SEO.
- Schema Markup: In some cases, structured data markup, such as Schema.org, can be used to provide additional context to search engines about your images. Alternative text can complement this markup and enhance the rich snippets or image previews that appear in search results.
Also Read: AI Tools For SEO Content Creation: 21 Tools to Boost Your Content
Conclusion
Alt text plays a crucial role in SEO by improving image search rankings, enhancing overall web search ranking indirectly through improved user experience, and adapting to emerging search trends like voice search. By providing descriptive, concise, and relevant alternative text for your images, you can enhance both the accessibility and SEO performance of your website.
For businesses seeking to optimize their online presence, partnering with a reputable digital marketing agency in Singapore can provide invaluable expertise in implementing effective SEO strategies, including alt text optimization.



